Building Full Screen Embedded Applications
Learn how to build and configure a full screen embedded application in the Procore Developer Portal.
Introduction
This guide walks you through building a full screen embedded application in Procore. Embedded apps appear directly within the Procore user interface, enabling seamless user workflows without switching between platforms. These apps are defined using the Procore App Manifest and configured through the Developer Portal’s Configuration Builder.
To get started, first create a Developer Portal account and app.
Add a New Full Screen Component
Full screen apps require a URL to define which page appears in the Procore UI. Follow the steps below to configure a full screen component.
1. Specify Component Type, Description, and Application URL
- In the Configuration Builder on the Manage App page, expand the Components section and click Add Component.
- From the drop-down list, select Full Screen for the Type.
- In the URL field, enter the base web address for your application (e.g.,
https://example.com/1234/12).
2. Define Parameter Interpolation
URL parameter interpolation allows you to insert variable data into a URL. In the context of Procore embedded applications, this technique passes dynamic values into the app’s URL so the app can respond to specific company or project contexts.
This is commonly used in HTTP GET requests, where data is passed in the URL. Interpolation makes these values dynamic—changing based on the user’s context or custom setup.
To learn more about this feature, see Understanding URL Parameter Interpolation.
3. Save the New Component
After defining the component type, application URL, and URL parameter(s), click Save Component.
Define Setup Instructions and Post‑Installation Notes
You must provide setup instructions and post-installation notes to help Procore users complete the installation and setup of your application in a Procore project.
Clear post-installation guidance is required to ensure users know exactly what to do after installing your app. For example, they may need to sign up for an external account, configure settings on your platform, or complete authentication steps before the app can be used.
These instructions are displayed to the user immediately after installation and remain accessible in the App Management section of the Procore Admin Tool.
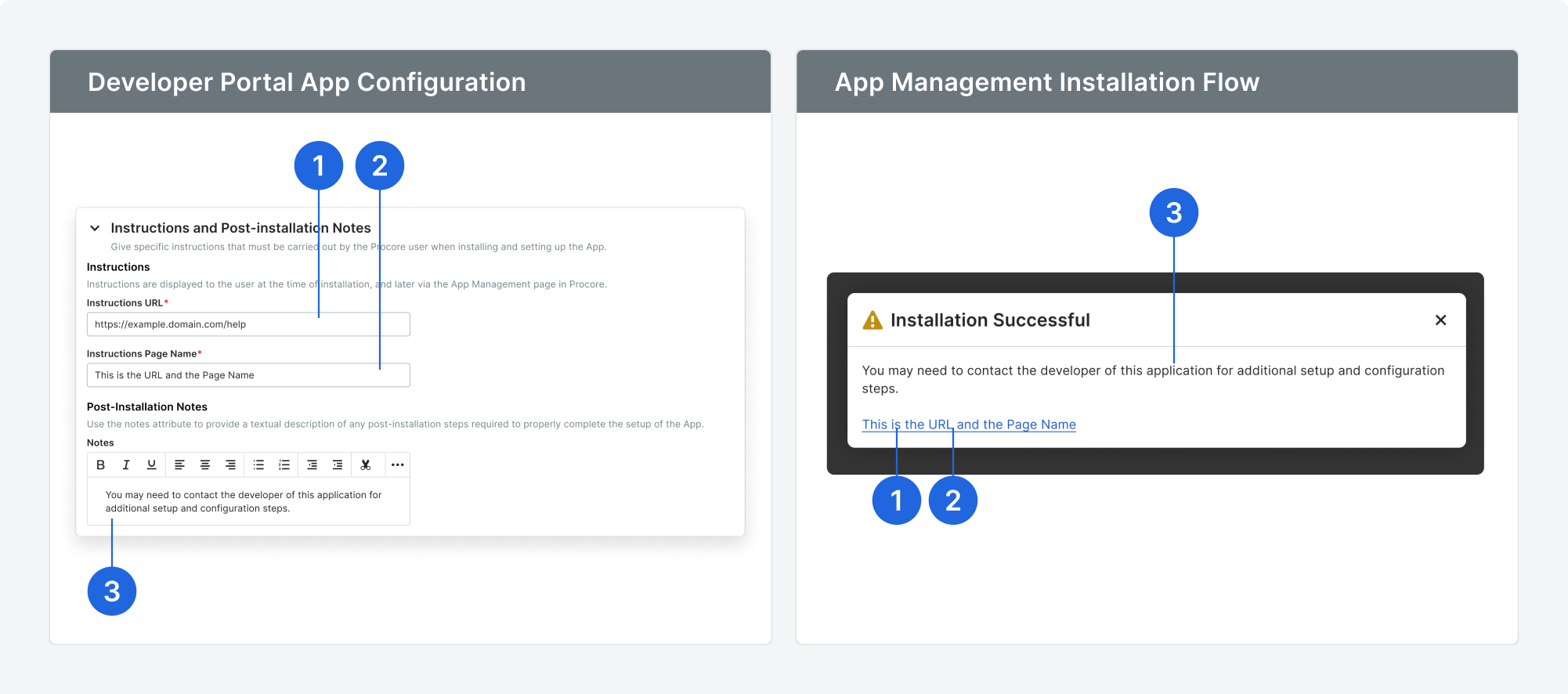
To populate the install notes, expand the Instructions and Post-Installation Notes section, and follow these steps to define setup instructions:
- In the Instructions URL field, enter a link to your company’s support site or a page with step-by-step setup instructions.
- In the Instructions Page Name field, enter the label you want to display as the hyperlink text for the Instructions URL.
- In the Post-Installation Notes field, add any additional details or reminders the users need to complete setup successfully.

Create the Initial App Manifest Version
After configuring your component, you’re ready to save your app version.
- In the Configuration Builder, click Create Version.
- Enter a semantic version number (e.g.,
0.1.0).- For details, see Managing App Versions & Update Notifications.
- Click Create.
The version will be saved with the status Ready for Testing. As you continue development, click Save Version to capture new changes.
Test and Validate in the Development Sandbox
Test and validate each version of your app in your development sandbox before releasing it to production.
See Installing an Application in the Development Sandbox for step-by-step instructions.
Promote the Updated Sandbox Manifest to Production
Once you’re satisfied with testing, promote your sandbox version to production.
See Managing App Versions & Update Notifications to learn how.